Poppy Camper Vans
Mobile App Concept
Background
I came up with this product concept while looking into building a custom camper-van during the pandemic. I quickly discovered that it was an expensive and time-consuming project. The problem is that many travelers can’t afford to own and customize their own vans. Many that are able to build their own camper vans weren’t going to be living in it full-time once the pandemic ended.
Poppy was designed to allow van-life enthusiasts to connect with and rent campers from private owners who are no longer using their vans full-time.
Role
User Experience Designer
Duration
3 weeks
Goal
Conceptualize a mobile app that allows camper-van owners to rent to travelers.
Ideation and Definition
I needed to discover which features to prioritize in this design sprint. I crafted a user research plan. I wanted to understand what was appealing about van life travel. I wanted to discover the potential roadblocks of this product concept. I wanted to find out where travelers get inspiration and what kind of experiences potential users desire.
Research Objectives
I interviewed 6 people in person ranging in ages 20 - 28. Before interviews, I created a script that would meet my research objectives. I learned that flexibility is important in user interviews. I tried to follow where each indivisual user wanted to take the conversation as long as it met research objectives. I used Miro to organize my interview notes into datas points.
User Interviews
I conducted 6 informal interviews with players at a pickelball tournament. After organizing the user insights with tools like affinity diagrams, and empathy maps, I discovered that users value: fast and easy onboarding, quick independent planning process, upfront costs, and van life recommendations from experienced travelers.
Findings and Affinity Mapping
Creating a feature prioritization helped me brainstorm and prioritize realistic and relevant achievable features this product could offer potential users
Feature Prioritization
In order to help users complete their goals, I created two user flows. One for onboarding and one for browsing and selecting vans to rent.
Creating the User Experience
I created 3 iterations of a basic user flow to map out the user journey. The first iteration was a penciled sketch, and not included below. This was helpful to refer while prototyping because I wanted to avoid getting caught up with unnecessary features and simplify achieving user goals. Iterations of this flow included cutting down on steps like coaching screens that - while possibly helpful - was not a priority or among the necessary designs that were needed to achieve user goals.
User Flows
Design
My goal was to create an intuitive design for the onboarding process and the user task of messaging a van owner. I wanted to incorporate a trustworthy feeling to the onboarding process. I referred to my user flow as well as my affinity maps and feature prioritization matrix to make sure I was including all objectives.
Initial Iterations
First Sketches
I mapped out a simple sketch of the layout of my wireframes. I wanted to have a fun geometric aspect to my design to give is a feeling of uniqueness and balance. The triangle shape was chosen because it felt like and abstract representation of a road disappearing into the distance as well as referring to the representation of a home.
Low Fidelity Prototypes
Using figma, I transferred my initial designs to play with font and balance. I added color in later iterations. I kept the shape of a point disappearing into the distance. I did not design the “tour” pages because I felt that it was too many steps for the users to go through onboarding.
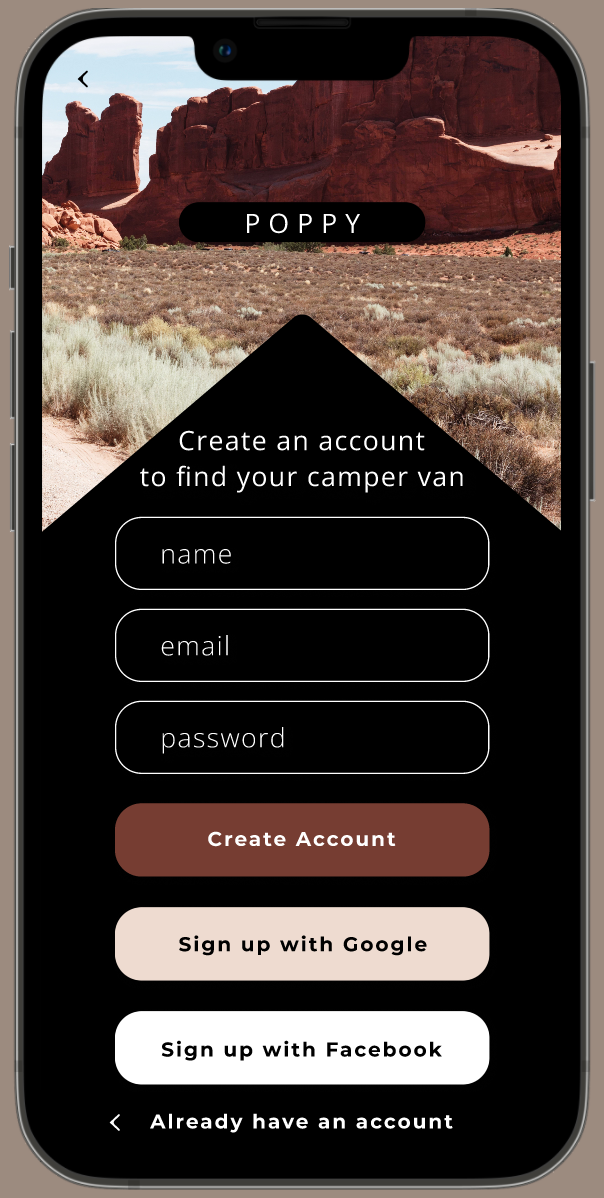
High Fidelity Prototypes
In the high fidelity iterations I rounded the corners of buttons and the triangular shape to soften and modernize the look. On the home page, I got ride of the background triangle but kept the shape of the header for continuity across product pages. I picked colors inspired by the southern Utah landscape - a van life hub. I changed the layout of the van listings to a more simplistic design with information under the image instead of on top of a text box. I kept this feature in the initial home page because it didn’t take away from the pannel tile. I added the option to view and reserve calendar dates after user feedback testing.
The main user tasks I created prototypes for were onboarding and browsing and connecting with van-owners.
Results
With this mobile concept, the pain points discovered during the research phase were able to be addressed and avoided when designing this app. Poppy provides a platform for people interested in the van life movement a way to connect with the community and gain access to unique and customized vehicles. Users would have access to means of transportation as well as housing accommodations.
Reaching Case Study Goals
During this case study - I learned the value of user input. I had theories and ideas as to what users wanted, but I was met with insights that I wouldn’t have been aware of without user interviews. This added value to my designs. I was able to refer to data points and understand user motivations. I channeled these insights into the prototype designs by adding aspects such as community, pricing, and direct contact. This case study solidified the importance of gathering and organizing insights in my design process.
I also learned that with design sprints - it can be easy to get caught up in features that are not high priority. Having clear objectives and prioritized goals helped me maintain focus in my design as well as avoiding attempts to “boil the ocean” in the short timespan this case study gave.
Take - Aways